Comment ajouter un multimètre dans ma table ?
La page ajout formulaire
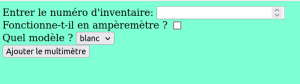
Une première version
Voici la première version de la page ajout , on notera rapidement par rapport au code :
la ligne action du formulaire :cgi/ajoutmultimetre.py il faudra donc créer un répertoire cgi dans lequel on placera un script python nommé ajoutmultimetre.py
l'utilisation d'une feuille de style externe , à créer css/style.css
Les trois champs possibles du formulaire number, checkbox et select qui :
Correspondent au type d'enregistrement attendus dans la base de données
Ne permettent pas à l'utilisateur de saisir n'importe quoi !
Ajout des données dans la table, préparation
première version du script
Le script ci -dessous ... n'ajoute rien dans la table multimètre, par contre il montre qu'on peut récupérer les valeurs du formulaire
#!/usr/bin/python3# -*- coding: UTF-8 -*-import cgitb
#https://docs.python.org/2/library/cgi.htmlimport cgi,os
#pour afficher les erreurs cgitb.enable()
#on récupère le formulaire form = cgi.FieldStorage()
print ("Content-Type: text/html ;charset=utf-8\r\n\r\n")
print ("<p>name:", form["num_inventaire"].value)
print ("<p>addr:", form["fonctionnement_amperemetre"].value)
print ("<p>name:", form["letype"].value)
deuxième version : cette fois , on ajoute les données
Le script d'ajout
Attention, bien regarder les imports, ainsi que la ligne sys.path.append('../') qui indique que le montad est situé dans le répertoire au dessus
#!/usr/bin/python3# -*- coding: UTF-8 -*-import cgitb
#https://docs.python.org/2/library/cgi.htmlimport cgi,os,sys
#pour afficher les erreurs cgitb.enable()
#on récupère le formulaire form = cgi.FieldStorage()
print ("Content-Type: text/html ;charset=utf-8\r\n\r\n")
sys.path.append('../')
from montad import GestionBdd
maconnection = GestionBdd('groupep','aPh9RL1qv4hCSXht','groupep','127.0.0.1')
maconnection.connect()
requete = "INSERT INTO `multimetres` (num_inventaire,fonctionnement_amperemetre,modele) VALUES ('"+form["num_inventaire"].value+"','"+form["fonctionnement_amperemetre"].value+"','"+form["letype"].value+"')"
print(requete)
#on utilise le tadmaconnection.updaterequete(requete)
#for i in maconnection.L:# print(i[0],"-",str(i[2]))maconnection.close()
print ("<p>name:", form["num_inventaire"].value)
print ("<p>addr:", form["fonctionnement_amperemetre"].value)
print ("<p>name:", form["letype"].value)
Une analyse du cycle
premiers correctifs
Analyse de la requête
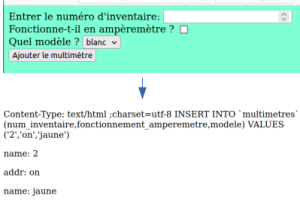
Notre script python génère la requete suivante :
INSERT INTO `multimetres` (num_inventaire,fonctionnement_amperemetre,modele) VALUES ('13 ','on','vert')
On constate que si le checkbox est coché, on utilise la valeur 'on' ( Fonctionne-t-il en ampèremètre ? )
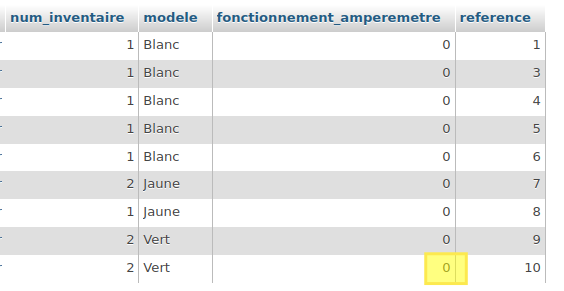
En réalité, cette requête est "mal interprétée " par la base de données comme le prouve le résultat ci-dessous .

On constate que le champ fonctionnement_amperemetre est à 0 alors que qu'on avait envoyé la valeur "on".
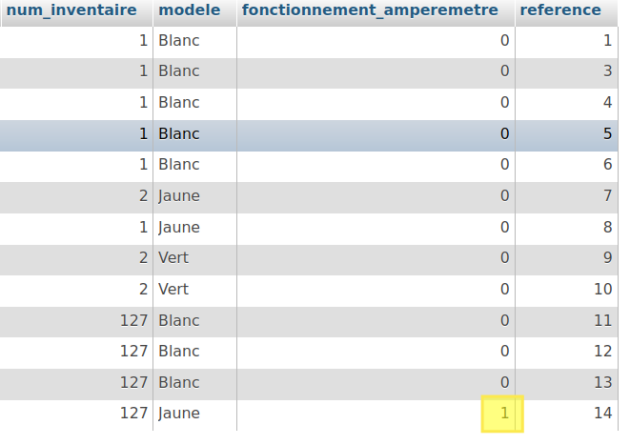
Il faut modifier ainsi le code :
if form.getvalue('fonctionnement_amperemetre'):
fa = 1
else:fa = 0
requete = "INSERT INTO `multimetres` (num_inventaire,fonctionnement_amperemetre,modele) VALUES ('"+form["num_inventaire"].value+"','"+str(fa)+"','"+form["letype"].value+"')"

Passer par des requêtes ajax
Analyse du cycle
Voici les modification apportées :
On utilise javascript pour intercepter le clique sur le bouton valider (donc on reste sur la page formulaire)
Javascript va envoyer la requête ajax (en fait envoyer les informations au script cgi)
On modifie le script cgi pour qu'il renvoie des informations, javascript les récupère,
On modifie la page formulaire à la volée.
Dans le fichier formulaire.html, il faut apporter deux modifications :
Donner un id au formulaire pour le traiter en javascript : <form action="cgi/ajoutmultimetre.py" method="post" id="formulairemulti">
Ajouter avant la ligne </body> le lien vers le javascript :<script src="./js/envoiajax.js" type="application/javascript"></script>
Voici le contenu du fichier envoiajax.js
$(document).ready(function(){
$("#formulairemulti").submit(function (event) {
event.preventDefault();
$.post(
"./cgi/ajoute.py",
$("#formulairemulti").serialize(),
function(data) {
alert("ajout effectué");
});
});
});
C'est du javascript (en réalité du Jquery), c'est la ligne event.preventDefault(); qui permet d'intercepter le bouton validation du formulaire
ligne 3: on intercepte l'évènement submit (soumission du formulaire)
la ligne 4 empêche l'envoi direct du formulaire
la ligne 5 donne le type d'envoi , ici post
la ligne 6 indique ou se trouve le script cgi
la ligne 7 envoie le formulaire en ajax, c'est à dire en arrière plan, la page formulaire reste affichée à l'écran.
sur la ligne 9, un fonction javascript est définie, (elle se termine ligne 11). C'est là qu'on pourra traiter la réponse du script cgi
Améliorer le dispositif
Récupérations des informations et mise à jour de la page html
Dans l'ordre, on modifie d'abord la page html , sur notre exemple la page formulaireajoutmultimetre-ajax.html
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Ajout d'un multimètre</title>
<!-- ceci est un commentaire : on place en général les feuille de style dans le head --><link href="https://pbellevue.libreedu.ovh/dev/system/components/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<main class="container">
<div class="row">
<div class="col">
<form action="cgi/ajoutmultimetre.py" method="post" id="formulairemulti">
<div>
<label for="inventaire">Entrer le numéro d'inventaire:</label>
<input name="num_inventaire" id="inventaire" type="number">
</div>
<div>
<label for="ampere">Fonctionne-t-il en ampèremètre ?</label>
<input name="fonctionnement_amperemetre" type="checkbox" id="ampere" size='30'>
</div>
<div>
<label for="letype">Quel modèle ?</label>
<select name="letype" id="letype">
<option value='blanc'>blanc</option>
<option value='jaune'>jaune</option>
<option value='vert'>vert</option>
</select>
</div>
<div>
<button>Ajouter le multimètre</button>
</div>
</form>
</div>
<div class='col'>
<div id="reponse">
ici bientôt une réponse ...
</div>
</div>
</div>
</main>
<script src="https://pbellevue.libreedu.ovh/dev/system/components/jquery/jquery-3.3.1.min.js" ></script>
<script src="https://pbellevue.libreedu.ovh/dev/system/components/popper/popper.min.js" ></script>
<script src="https://pbellevue.libreedu.ovh/dev/system/components/bootstrap/js/bootstrap.min.js" ></script>
<script src="./js/envoiajax.js" ></script>
</body>
</html>
Noter quelques modifications suite au passage sur https://validator.w3.org/ :
suppression de l'attribut type= dans les lien vers les javascripts
ajout de la langue par défaut dans la balise html <html lang="fr">
Mise en place de la mise en page en utilisant la grille bootstrap : documentation
Ajout d'un div pour la réponse , repéré par son identifiant unique :reponse

En première modification, on peut aller dans le javascript, et modifier la fonction contenue dans la requête ajax :
//alert("ajout effectué");
$("#reponse").html(data);
$(document).ready(function(){
$("#formulairemulti").submit(function (event) {
event.preventDefault();
$.post(
"./cgi/ajoutmultimetre.py",
$("#formulairemulti").serialize(),
function(data) {
//alert("ajout effectué");$("#reponse").html(data);
});
});
});
Dans la suite, on afficher un message plus Groovie .. , mais ce sera pour la suite ..