Structure standard d'une page html
Structurer sa page HTML
On trouvera sur internet une multitude de documents expliquant comment structurer sa page web.
Par exemple ici .
L'objectif pour nous est de découvrir rapidement comment faire interagir différentes technologies.
HTML pour l'affichage du contenu
CSS pour la mise en page
PHP pour l'interaction avec le serveur
Javascript pour :
l'interactivité avec l'utilisateur
le fonctionnement de type web2
Structurer sa page :
Comme indiqué dans le listing ci-dessous, on trouve quelques balises obligatoires,.
On notera l'appel aux feuilles de style (ligne 10) dans le head et l'appel au javascript (ligne 17) en fin de body.
<html lang="fr">
<head>
<meta charset="utf-8"/>
<title> titre de la page</title>
<!-- Ceci est un commentaire --> <!-- icône pour le site --><link rel="shortcut icon" href="../images/icon.ico" />
<!-- lien vers une feuille de style --><link rel="stylesheet" type="text/css" href="css/styles.css">
</head>
<body>
<!-- Contenu de la page --><script src="https://pbellevue.libreedu.ovh//dev/components/jquery-1.11.3/jquery-1.11.3.min.js" type="application/javascript"></script>
</body>
</html>
Exemples d'usage
Pour les élèves développant au lycée Bellevue ALBI
Ces exemples sont valables dans tous les cas , pour nos développeurs, vous pouvez les mettre en pratique sur l'espace de développement .
Développement :
Pour une station sous GNU/Linux, l'accès se fait via davs://pbellevue.libreedu.ovh/devpub/view,
pour une station Windows https://pbellevue.libreedu.ovh/devpub/view.
Consultation : à venir ...
Utiliser des modèles partie 1
Exemple : Faire une mise en page rapide
Notre page d'accueil
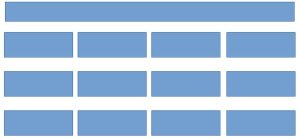
On commence par le tableau de 12 cellules
<html lang="fr">
<head>
<title>
</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Viewport pour une interface Responsive --><meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="yves" >
<link rel="shortcut icon" href="favicon.ico" />
<link href="https://pbellevue.libreedu.ovh//dev/components/jquery-ui-1.12/jquery-ui.min.css" rel="stylesheet">
<link href="https://pbellevue.libreedu.ovh//dev/components/jquery-ui-1.12/jquery-ui.theme.min.css" rel="stylesheet">
<link href="https://pbellevue.libreedu.ovh//dev/components/bootstrap-4.0.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head><div class="container">
<!-- Premiere ligne --><div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
</div>
<!-- Deuxième ligne --><div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
</div>
<!-- Troisième ligne --><div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
</div>
</div>
<script src="https://pbellevue.libreedu.ovh//dev/components/jquery-1.11.3/jquery-1.11.3.min.js" type="application/javascript"></script>
<script src="https://pbellevue.libreedu.ovh//dev/components/popper/popper.min.js" type="application/javascript"></script>
<script src="https://pbellevue.libreedu.ovh//dev/components/bootstrap-4.0.0/dist/js/bootstrap.min.js" type="application/javascript"></script>
</body>
</html>
Le visuel correspond à ce que l'on attendait, c'est à dire un tableau de 3 fois 4 = 12 cellules .
Il nous manque la barre du haut , un petit tour sur les exemples officiels va nous aider :
Choisissons un modèle .
Le code ci-dessous contient maintenant la barre de navigation entre les lignes 19 à 43.
<html lang="fr">
<head>
<title>
</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Viewport pour une interface Responsive --><meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="yves" >
<link rel="shortcut icon" href="favicon.ico" /><link href="https://pbellevue.libreedu.ovh//dev/components/jquery-ui-1.12/jquery-ui.min.css" rel="stylesheet">
<link href="https://pbellevue.libreedu.ovh//dev/components/jquery-ui-1.12/jquery-ui.theme.min.css" rel="stylesheet">
<link href="https://pbellevue.libreedu.ovh//dev/components/bootstrap-4.0.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://pbellevue.libreedu.ovh//dev/view/css/style.css" rel="stylesheet">
</head>
<body>
<!-- barre de navigation --><nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<a class="navbar-brand" href="#">Fixed navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline mt-2 mt-md-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<main class="container">
<!-- Premiere ligne --><div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
</div>
<!-- Deuxième ligne --><div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
</div>
<!-- Troisième ligne --><div class="row">
<div class="col">1</div>
<div class="col">2</div>
<div class="col">3</div>
<div class="col">4</div>
</div>
</main>
<script src="https://pbellevue.libreedu.ovh//dev/components/jquery-1.11.3/jquery-1.11.3.min.js" type="application/javascript"></script>
<script src="https://pbellevue.libreedu.ovh//dev/components/popper/popper.min.js" type="application/javascript"></script>
<script src="https://pbellevue.libreedu.ovh//dev/components/bootstrap-4.0.0/dist/js/bootstrap.min.js" type="application/javascript"></script>
</body>
</html>
Méthode de travail proposée
Un site en reconstruction ...
Pour garder une certaine cohérence dans le site et surtout ne pas taper des lignes de code identiques dans toutes les page, on va utiliser le modèle de développement suivant en utilisant un framework (code igniter).
Sur le principe, vous aller créer un page (en php ) dans le répertoire viewn/en-preparation
Vous pourrez utiliser le code de base ci-dessous :
defined('BASEPATH') OR exit('No direct script access allowed');
$data['css']= Array(
"jquery-ui-1.12/jquery-ui.min.css", "jquery-ui-1.12/jquery-ui.theme.min.css", "bootstrap-4.0.0/dist/css/bootstrap.min.css");
$data['persocss'] = Array(
"/dev/view/css/style.css");
$this->load->view("templates/headersite0",$data);
<body>
<!-- barre de navigation -->$this->load->view("templates/barre_navigation");
<main class="container">
</main>
$data['js'] = Array("jquery-1.11.3/jquery-1.11.3.min.js",
"popper/popper.min.js", "bootstrap-4.0.0/dist/js/bootstrap.min.js");$this->load->view("templates/footersite",$data);
Commentaires :
lignes 1 à 16, on utilise php pour charger les feuilles de style et écrire l'entête
lignes 20 à 22, on utilise php pour charger la barre de navigation
Vous pouvez copier ce code, l'enregistrer dans view/en-preparation avec l'extension php, par exemple plancite.php,
la page sera alors accessible via le lien https://pbellevue.libreedu.ovh/index.php/bellevue/index/plancite
Noter qu'on indique pas l'extension php dans l'URL.
Quand vos pages sont prêtes, on les protégera en les plaçant dans le répertoire site.