Créer un serveur WEB sur un ESP8266
Présentation des différentes étapes de la mise en place d'un serveur WEB sur un ESP8266
il existe une référence pour le Wifi sur Arduino compatible avec les ESP ici .
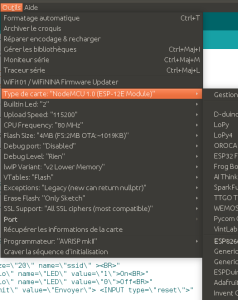
Pour commencer bien vérifier le type de carte et le port (illustration à gauche).
Pour ce type de projet, on met en œuvre des connaissances sur la programmation Arduino et le HTML.
On utilisera les librairies standard.
Pour donner un aspect concret à cette partie, on fixera l'objectif suivant :
Allumer la led de notre choix parmi 4 en utilisant une interface Web accessible depuis le point d'accès créé sur l'ESP
Partie WEB, premiers pas
On commence par la nouveauté, pour la suite ,l 'allumage des leds sera plus classique
Le code est proposé ci -dessous. Quand il est uploadé dans la carte, ouvrir la console, appuyer sur la carte sue le rester (rst).
On voit apparaître le message :
Configuration du point d'accès...Vous pouvez me joindre sur l'adresse ip :192.168.4.1
Le serveur WEb est lancé.
/* * Projet de pilotage d'un robot par interface web * Test pour allumage de leds *//* On affecte les valeurs pour le ssid et l'éventuel mot de passe */const char *ssid = "commande";
const char *password = "pass";
/* on crée une instance de la classe serveur */ESP8266WebServer server(80);
/* traitement par le serveur */void ServeurRacine() {
server.send(200,"text/html","bonjour");
}
void setup() {
delay(1000);
Serial.begin(115200);
Serial.println();
Serial.print("Configuration du point d'accès...");
WiFi.softAP(ssid, password);
/* recuperation de l'adresse IP */IPAddress myIP = WiFi.softAPIP();
Serial.print("Vous pouvez me joindre sur l'adresse ip :");
Serial.println(myIP);
/* ici , on definit la fonctio de callback qui est appelée quand on se connecte sur la racine du serveur */server.on("/", ServeurRacine);
server.begin();
Serial.println("Ls serveur WEb est lancé");
}
void loop() {
server.handleClient();
}
Le code est classique, la fonction qui affiche les pages est ServeurRacine(), pour l'instant, elle se contente :
Le code 200 indiquant que le requête s'est bien déroulée
le type de document "text/html"
le code de la page, ici simplement bonjour
Rendre le site interactif.
On utilise un formulaire , de façon classique
C'est un formulaire classique de type HTML.
Le formulaire s'affiche, on peut le valider mais il ne se passe rien , les choix ne sont pas mémorisés à ce stade.
Il faut récupérer les données envoyées par le formulaire .
Quand on valide le formulaire, on peut récupérer les arguments en procédant ainsi :
if (server.hasArg("LEDV")) {
print (server.arg("LEDV"));
}
/* * Projet de pilotage d'un robot par interface web * Test pour allumage de leds *//* On affecte les valeurs pour le ssid et l'éventuel mot de passe */const char *ssid = "commande";
const char *password = "";
/* on crée une instance de la classe serveur */ESP8266WebServer server(80);
/* On ecrit la page web */const char INDEX_HTML[] =
"<!DOCTYPE HTML>""<html>""<head>""<meta name = \"viewport\" content = \"width = device-width, initial-scale = 1.0, maximum-scale = 1.0, user-scalable=0\">""<title>Serveur </title>""<style>""\"body { background-color: #ffffff; font-family: Arial, Helvetica, Sans-Serif; Color: #FF0000; }\"""</style>""</head>""<body>""<h1> Serveur ESP8266</h1>""<FORM action=\"/\" method=\"post\">""<P>""Indiquer les leds à allumer :<br/>""<INPUT type=\"checkbox\" name=\"LEDV\" value=\"1\">Verte<br/>""<INPUT type=\"checkbox\" name=\"LEDR\" value=\"2\">Rouge<br/>""<INPUT type=\"checkbox\" name=\"LEDB\" value=\"1\">Blanc<br/>""<INPUT type=\"checkbox\" name=\"LEDJ\" value=\"1\">Jaune<br/>""<INPUT type=\"submit\" value=\"Valider\"> ""</P>""</FORM>""</body>""</html>";/* traitement par le serveur */void ServeurRacine() {
server.send(200,"text/html",INDEX_HTML);
}
void setup() {
delay(1000);
Serial.begin(115200);
Serial.println();
Serial.print("Configuration du point d'accès...");
WiFi.softAP(ssid, password);
/* recuperation de l'adresse IP */IPAddress myIP = WiFi.softAPIP();
Serial.print("Vous pouvez me joindre sur l'adresse ip :");
Serial.println(myIP);
/* ici , on definit la fonction de callback qui est appelée quand on se connecte sur la racine du serveur */server.on("/", ServeurRacine);
server.begin();
Serial.println("Le serveur WEb est lancé");
}
void loop() {
server.handleClient();
}
le code complet ci-dessous
/* * Projet de pilotage d'un robot par interface web * Test pour allumage de leds */const int pinVerte = 5;
const int pinRouge = 4;
const int pinBlanc = 0;
const int pinJaune = 2;
/* On affecte les valeurs pour le ssid et l'éventuel mot de passe */const char *ssid = "commande";
const char *password = "";
/* on crée une instance de la classe serveur */ESP8266WebServer server(80);
/* On ecrit la page web */String s1 =
"<!DOCTYPE HTML>""<html>""<head>""<meta name = \"viewport\" content = \"width = device-width, initial-scale = 1.0, maximum-scale = 1.0, user-scalable=0\">""<title>Serveur </title>""<style>""\"body { background-color: #ffffff; font-family: Arial, Helvetica, Sans-Serif; Color: #FF0000; }\"""</style>""</head>""<body>""<h1> Serveur ESP8266</h1>";String s2 =
"<INPUT type=\"submit\" value=\"Valider\"> ""</P>""</FORM>""</body>""</html>";/* traitement par le serveur */void ServeurRacine() {
//eteindre les leds closeleds();String s = s1 ;
s +=
"<FORM action=\"/\" method=\"post\">""<P>""Indiquer les leds allumer :<br/>""<INPUT type=\"checkbox\" name=\"LEDV\" ";if (server.hasArg("LEDV")) {
s +=" checked = checked ";
digitalWrite(pinVerte, HIGH);
}
s += ">Verte<br/>"
"<INPUT type=\"checkbox\" name=\"LEDR\" ";if (server.hasArg("LEDR")) {
s +=" checked = checked ";
digitalWrite(pinRouge, HIGH);
}
s += ">Rouge<br/>"
"<INPUT type=\"checkbox\" name=\"LEDB\" ";if (server.hasArg("LEDB")) {
s +=" checked = checked ";
digitalWrite(pinBlanc, HIGH);
}
s += ">Blanc<br/>"
"<INPUT type=\"checkbox\" name=\"LEDJ\" ";if (server.hasArg("LEDJ")) {
s +=" checked = checked ";
digitalWrite(pinJaune, HIGH);
}
s += ">Jaune<br/>";
s += s2;
server.send(200,"text/html",s);
}
void closeleds(){
digitalWrite(pinVerte, LOW);
digitalWrite(pinRouge, LOW);
digitalWrite(pinBlanc, LOW);
digitalWrite(pinJaune, LOW);
}
void setup() {
// Configuration des pins en sortie pour alimenter les ledpinMode(pinVerte, OUTPUT);
pinMode(pinRouge, OUTPUT);
pinMode(pinBlanc, OUTPUT);
pinMode(pinJaune, OUTPUT);
closeleds();delay(1000);
Serial.begin(115200);
Serial.println();
Serial.print("Configuration du point d'accès...");
WiFi.softAP(ssid, password);
/* recuperation de l'adresse IP */IPAddress myIP = WiFi.softAPIP();
Serial.print("Vous pouvez me joindre sur l'adresse ip :");
Serial.println(myIP);
/* ici , on definit la fonction de callback qui est appelée quand on se connecte sur la racine du serveur */server.on("/", ServeurRacine);
server.begin();
Serial.println("Le serveur WEb est lancé");
}
void loop() {
server.handleClient();
}