Un site dynamique
Le DOM
Télécharger la base de travailDécompresser le document dans votre espace de travail.
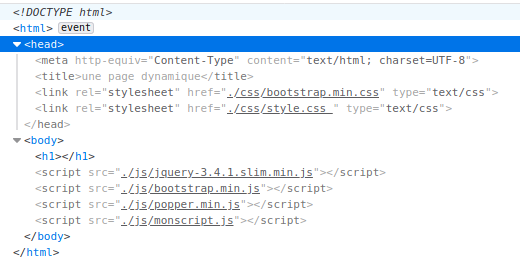
1) Ouvrir le fichier index.html avec Firefox (pour la consultation) et un éditeur de texte pour modifier le fichier. Dans Firefox, appuyer sur F12, puis choisir inspecteur .
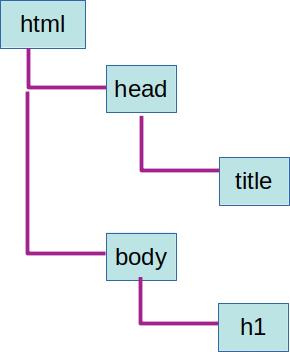
On a accès au DOM (en gros le modèle pour les pages WEB), chaque entrée est considérée comme un objet, les objets peuvent se présenter sous forme d'arborescence .
 |
 |
Il faut garder ce schéma en tête , il est fondamental. On peut agir sur les objets en modifiant leur contenu, ou leur apparence (en utilisant la feuille de style). Modifier:
- 1a) le fichier index.html pour que le titre h1 affiche les motos ??
Les motos
- 1b) la feuille de style css/style.css pour que le fond de la page soit verte le fond des titres h1 soit gris
??
Afficher le visuel attenduRien de nouveau pour l'instant , mais si: Dans le répertoire js, le seul fichier à modifier sera monscript.js, ne pas toucher les autres ! Modifier monscript.js comme indiqué ci-dessous, puis enregsitrer et recharger la page .var letitre = 'Un site de présentation de motos'; //On attend que le document soit entièrement chargé avant d'agir $( document ).ready(function() { $('#title').html(letitre); });Sur le première ligne, on définit une variable appelée letitre. Par de typage de variable et un point virgule pour teminier l'intruction.
Dans la partie jquery, on s'adresse au DOM, plus exactement à la balise title à laquelle on demande de prendre la valeur attribuée à la variable titre.
(Plus tard, on ira chercher les variables dans une base de données par exemple). Afficher le visuel attendu - 1b) la feuille de style css/style.css pour que le fond de la page soit verte le fond des titres h1 soit gris