Un site dynamique
Travail autour d'un élément du DOM
3) On veut repérer le clic de la souris sur un des items du menu déroulant, quel élément dom correspond à cet item ?afficher le réponse ??
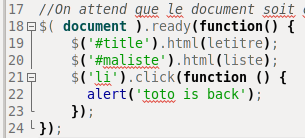
4) Donc , on ajoute dans le fichier javascript , après la ligne 20 et avant la 21 le code :li

Quand on clique sur un élément de la liste, on obtient bien le message :

5) Sauf pour la marque kawazaki ! Pourquoi ?
afficher le réponse ??
L'entrée est désactivée dans le menu cette zone n'est pas réactive
6) Plus compliqué maintenant, comment récupérer la marque sur laquelle on a cliqué ?
On attaque ici un point fondamental de la programmation orientée objet.
Si on considère une entrée du menu affiché, par exemple celle-ci :
Le couple descripteur / valeur qui nous intéresse est :
text : ducati
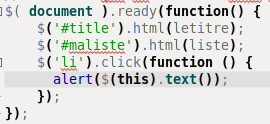
Pour l'afficher , on utilise le mot clef this, très courant en programmation, il indique l'élément sur lequel on agit.
On s'adresse à l'objet sur lequel on clique (this)

On a cliqué sur le menu suzuki (bleu légèrement plus foncé)