Un site dynamique
Programmation jquery et javascript
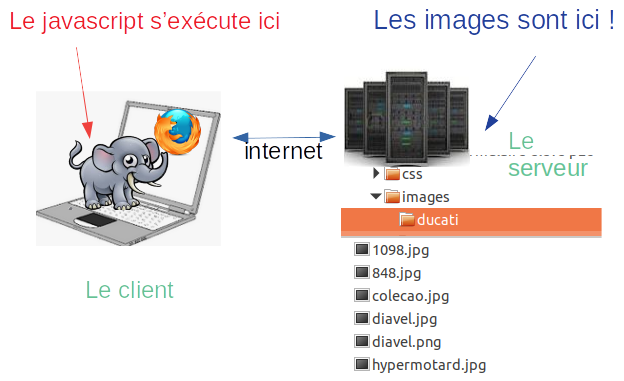
7) Les photos , les photos : bon d'accord !Elle sont stockées dans le répertoire images. Par exemple pour la marque ducati, cela donnerait depuis la page index.html :
On peut copier / coller cette ligne dans le fichier html pour voir si elle fonctionne .
Modifier ensuite le chemin vers l'image en faisant une erreur .
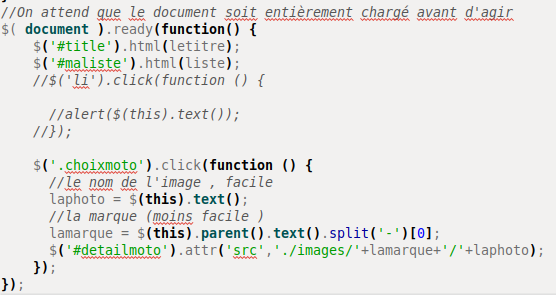
Revenons à nos moutons, plus exactement nos motos . La marque , on l'obtient en cliquant sur la ligne ,on la récupère ainsi : $(this).text()
Le chemin deviendrait en javascript en gros :
source = '';
quel est le problème ? En programmation classique, pour récupérer la liste des photos, on parcourt le répertoire et on récupère la liste des images . Ici cela n'est pas possible , pour l'instant, tout est sur votre ordinateur , mais quand les pages seront publiées , le javascript s'exécutera sur votre ordinateur, et les images seront stockées sur le serveur, donc impossible de scanner le contenu du répertoire situé sur le serveur depuis votre ordinateur :

C'est pour cela , que sur un serveur on stocke les informations dans une base de données, que l'on peut interroger plus facilement , par exemple, le développeur devrait :
1 -> Enregistrer chaque image sur le serveur
2 -> indiquer sous forme de données structurées l'emplacement de l'image, les informations supplémentaires nécessaires (par exemple le prix , l'année de sortie , les couleurs possibles ...)
Pour l'instant, notre réponse sera de compléter notre javascript dans le fichier monscript.js puisque on ne travaille pas encore sur un serveur .
A ce stade, la réflexion crayon -papier (algo quoi !) est obligatoire . voici une proposition de résolution de notre problème .
a) On modifie le chargement du tableau des marques en le nom des fichiers des photos.
b) Quand on affiche la liste (li) , on vérifie que la taile tableau de données est supérieure à deux (l'entrée 0 est la marque, l'entrée 1 est l'activation dans le menu, les autres seront les noms des fichiers photos).
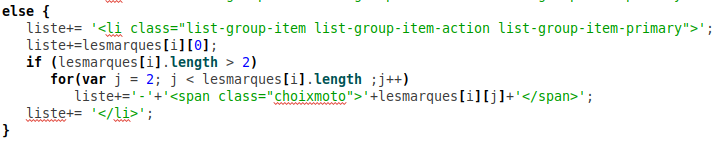
c) si il y a plus de deux entrées, on affiche dans la liste : l'entrée 0 (la marque) , un tiret du milieu, puis le nom de la photo dans un span avec comme class : nomphoto . Les photos se trouvent entre l'entrée 2 et longueur du tableau -1.
d) On détecte en suite le clique sur la class nomphoto, on extrait le nomde la phot, puis la marque en utilisant la fonction javascript split.
e) On affiche l'image !
Au travail !
Une seule modification à faire dans le fichier index.html :Ajouter le code :
A noter que l'on utilise un id (identifiant unique), car on n'affichera qu'une seule image. enregistrer , fermer .![dommage c'est une jolie moto]()
C'est parti pour le javascript :
Le chargement des données , exemple de modification pour la marque ducati:
lesmarques.push(['ducati',1,'1098.jpg','848.jpg','colecao.jpg','diavel.jpg','diavel.png','hypermotard.jpg']);
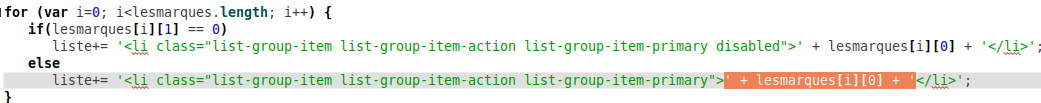
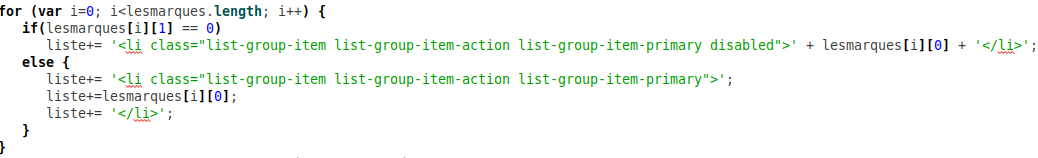
Notre boucle d'affichage s'écrit ainsi :

On va sa placer dans la partie orange (le texte afficher) dans la liste, puis ,

puis on regarde s'il y a des images à charger (tableau plus grand que 2) et on ajoute le span avec le trait d'union avant

La partie jquery :